1. md教学
这是一个md格式的教学文件,主要用于进行md文件练习,文章撰写的比较仓促,如有不足和错误,希望指出,感谢您的理解和支持
1.1 md目录
TOC会自动为当前文档生成目录,目录是根据当前文档的标题来生产的,TOC写在文档什么位置,目录就会出现在哪个位置
有些网站不支持TOC功能
1.2 md文字修饰
在markdown文档中,可以为文字添加加粗,斜体,删除线,下划线,当然这些效果也是可以叠加的,例如英文就比较适宜使用斜体,例如:*This is a test mark down text.*而当我们发现已经写过的内容存在误导他人或者本身就错误明显的时候,我们可以使用删除字符来删除文字,比如:
太阳是从东边出来的当然除了使用加粗文字来强敌哦之外,你也可以使用为句子画横线的方法,例如:使用这种方法就可以达到画横线的目的
1.3 md分割线
在md文件中分割线是使用三个星号或者三个”-“来实现的,具体效果,你可以看我标题之间的内容。
1.4 列表
- 有序列表
有序列表是使用数字和点来完成的,这个很好理解,因为我们平时的任务清单也是类似这个形式,比如把大象放进冰箱有几步:
- 打开冰箱门
- 把大象放进冰箱
- 关上冰箱门
- 无序列表
无序列表非常简单,只需要用加减号或者星号即可实现,还是刚才那个例子- 打开冰箱门
- 把大象放进冰箱
- 关上冰箱门
- 待办列表
待办列表主要是用来表现事情是否完成比如下面的内容:- [] 做博客网站
- [] 复习高数和数逻
- 摆烂
- 列表嵌套
这一部分的内容我觉得不需要做什么教学,实在是很简单啦,就是在下一行前用一次Tab即可
1.5 引用
- 一级引用
引用使用的是大于号,例如我下面的句子:横眉冷对千夫指,俯首甘为孺子牛
- 多级引用
几级引用,就有几个>,自己试着就行了
1.6 代码块
代码的用法也是两种,行内代码和多行代码。下面是一些具体例子:
- 行内代码
C语言第一课上的是Hello,World - 多行代码
int a,b,c;
scanf("%d",&a,&b);
c=a+b;
printf("%d",c);注释:如果想实现多行代码的缩进排版,前面一定要有空行,同时每行要有一个制表符
1.7 表格
表格的书写方法也是比较容易的,用竖线来分隔不同的单元格,使用横线-来分隔表头和其他行,下面我以遗传病的分类为例,写一个内容吧。
| 常见遗传病 | 举例 |
|---|---|
| 单基因遗传病 | 白化病、先天性耳聋 |
| 多基因遗传病 | 糖尿病、高血压 |
| 染色体病 | 唐氏综合征 |
| 体细胞遗传病 | 恶性肿瘤 |
| 线粒体遗传病 | Leber遗传性视神经病 |
1.8 超级链接
- 表示方法
超级链接的表示方式如下:
[ 超级链接文字 ] (网址),所以最后你看到的实际上只有文字了,但是其实文字是链接到一个网址的,比如:[我的博客] (https://kkkk33t.github.io/) - 直接显示链接
使用<> 符号将连接地址括住:比如< https://www.baidu.com/ > - 使用锚点
使用锚点,首先是先定义锚点,然后再引用锚点。关于锚点的使用我会在下一次更加详细的介绍
1.9 图片
插入图片有四种方式,分别是:
- 插入本地图片
- 插入网络图片
- 把图片存入Markdown 文件
- 使用HTML
<img>标签引入图片的基本格式是
,你可以选择适合自己的方式。
1.9.1 插入本地照片
 例如: 
**注释:**这里的路径可以是相对的,也可以是本地的。
1.9.2 插入网络图片

这种方式应该是公认的最好的方式了,不过重点是图床的选择,关于图床,我会再下一次更加详细的介绍
1.9.3 把图片存入markdown文件
将图片以base64编码的形式存入Markdown会增加文件大小,但这种方法的好处是可以直接将图片嵌入文档中,不需要另外引用图片文件。下面是具体的步骤:
将要存入 Markdown 文件的图片转换为 base64 编码格式,可以使用在线工具实现,例如:https://www.base64-image.de/
在 Markdown 文件中添加以下语法:其中,描述文字 是图片的文字描述,base64编码内容 是第一步得到的 base64 编码字符串。
如果有多张图片需要存入 Markdown 文件中,可以单独声明图片的 base64 字符串,例如:[图片1]: data:image/png;base64,base64编码内容1 [图片2]: data:image/png;base64,base64编码内容2
正文内容中插入图片:![描述文字1][图片1] ![描述文字2][图片2]
这种方式不太方便,使用频率极低,不建议使用
1.9.4 使用HTML<img> 标签
我个人认为这是一种很好的方式,主要是可以控制图片的大小比较方便,上面几种方式的调整大小方式我还在研究,具体请看我以后的补充吧
举例:
<img src="https://cdn.jsdelivr.net/gh/kkkk33t/cdntc/*img/*wallhaven-m3ppwy.jpg" width=100/>1.9.5 补充:通过使用<img>标签更改图片尺寸,支持设定宽度、高度、对齐方式等属性。
<img src="https://img-blog.csdnimg.cn/b937aa6a992d47d9b205f519bcbbc111.png" width="600" />说明:属性后面的数值也以写成百分比的形式,如width = “60%”
带尺寸的图片,需同时指定:width = “600”,height = “600”
宽度确定高度等比例的图片,只要指定:width = “600”
高度确定宽度等比例的图片,只要指定:height = “600”
1.9.5.1 调整对齐方式一
可通过在<img>标签内添加align=“center”属性修改图片的对齐方式
<img src="https://img-blog.csdnimg.cn/b937aa6a992d47d9b205f519bcbbc111.png" align = "right" width="600" />说明:该种方法也可以实现左图右字或左字右图的效果
居中对齐:align = “middle”,不知道为啥在CSDN中测试的时候居中不起作用
靠左对齐:align = “left”
靠右对齐:align = “right”
1.9.5.2 调整对齐方式二(推荐)
也可通过将<img>标签包裹在<p align=“center”> . . . </p>标签内修改图片的对齐方式。
<p align = "center">
<img src="https://img-blog.csdnimg.cn/b937aa6a992d47d9b205f519bcbbc111.png" width="400" />
</p>通过这种方式还可以实现多张图片的并列排版,只需在
<p align=“center”> . . . </p>标签内添加多行<img>标签。每行图片的个数会根据图片的大小及浏览器窗口的大小自动进行调整。
<p align = "center">
<img src="https://img-blog.csdnimg.cn/b937aa6a992d47d9b205f519bcbbc111.png" width="400" />
<img src="https://img-blog.csdnimg.cn/b937aa6a992d47d9b205f519bcbbc111.png" width="400" />
<img src="https://img-blog.csdnimg.cn/b937aa6a992d47d9b205f519bcbbc111.png" width="400" />
</p>说明:对单张和多张图片均有效,使用html插入图片时
align=可以省略,但是将图片右置的时候不能省略
1.9.5.3 实现左图右文或左文右图的效果。
可通过将<img>标签包裹在<p > . . . </p>标签内,并在<img>标签内添加align=“left”属性来实现。
(1)左图右文
说明:需要左右混排的文字放在<p > . . . </p>标签内,且需在<img>标签行的下面。放在<p > . . . </p>标签外的排版为正常的上下排版样式。
左图右文:align = “left”
左文右图:align = “right”
<img src="https://img-blog.csdnimg.cn/b937aa6a992d47d9b205f519bcbbc111.png" width="400" align="left" />
文字在右边,图片在左边。文字在右边,图片在左边。文字在右边,图片在左边。文字在右边,图片在左边。文字在右边,图片在左边。文字在右边,图片在左边。文字在右边,图片在左边。文字在右边,图片在左边。文字在右边,图片在左边。文字在右边,图片在左边。文字在右边,图片在左边。文字在右边,图片在左边。文字在右边,图片在左边。文字在右边,图片在左边。文字在右边,图片在左边。文字在右边,图片在左边。文字在右边,图片在左边。
</p>1.9.5.4 给图像加个标注:
Figure 1. Lena
2.0 文字的上下标
上标使用,下标使用,如下:
下标:X<sub>2</sub>
上标:Y<sup>2</sup>
下标文字: X<sub>上标文字</sub>
上标文字: Y<sup>上标文字</sup>效果如下:
下标:X2
上标:Y2
下标文字: X 下标文字
上标文字: Y 上标文字
2.1 文字缩写
文字缩写使用HTML 标签,如下所示:
<abbr title="Hyper Text Markup Language">HTML</abbr> 是一种标记语言。
效果如下:
HTML 是一种标记语言。
2.3 Markmap 思维导图
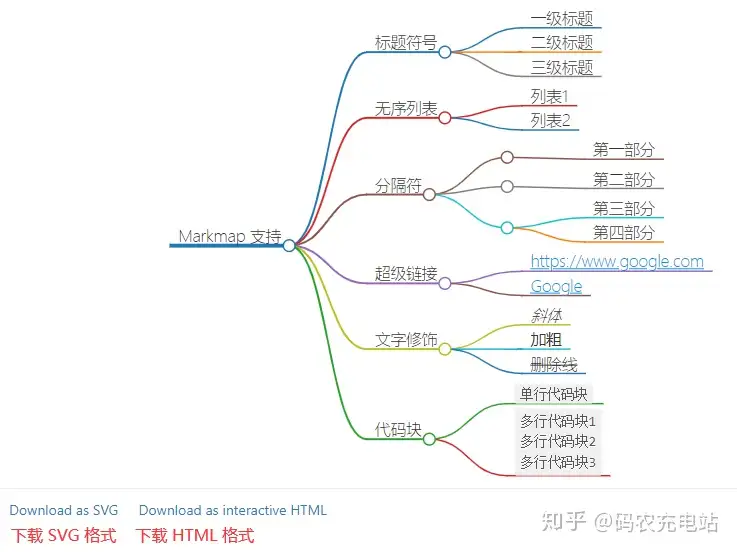
Markmap 是一个支持 Markdown 语法的思维导图工具,通过Markmap,你可以使用Markdown 语法来生成思维导图。Markmap 开源免费,简单易用。你可以在这里 将你写的Markdown 文档转换为思维导图。
在Markmap 中支持的Markdown 符号有:
标题符号#
无须列表符号-
分隔符—
文字修饰,例如加粗,斜体,删除线
代码块,包括行内代码块和多行代码块
Markmap 支持:标题符号
- 一级标题
- 二级标题
- 三级标题
无序列表
- 列表1
- 列表2
分隔符
`- 第一部分
—``- 第二部分
— `` - 第三部分
- 第四部分
`
- 第二部分
超级链接
- <https://www.google.com>- [Google](https://www.google.com)
- 文字修饰
- 斜体
- 加粗
删除线代码块
-单行代码块`- `
多行代码块1 多行代码块2 多行代码块3
其效果如下:

2.4 特别感谢
这篇文章我引用了三位大佬的内容和部分图片,在此特别为他们送上感谢,大家有兴趣也可以去看看他们的文章。
引用声明:
- CSDN博主「看我放个大招」的原创文章,遵循CC 4.0 BY-SA版权协议
原文链接:https://blog.csdn.net/tugepaopaoo/article/details/130196496 - CSDN博主「yhl_leo」的原创文章,遵循CC 4.0 BY-SA版权协议
原文链接:https://blog.csdn.net/yhl_leo/article/details/50099843 - 知乎博主「码农充电站」的原创文章,遵循CC 4.0 BY-SA版权协议
原文链接:https://zhuanlan.zhihu.com/p/136440613